极点五笔皮肤简洁版

话说小时候玩的小霸王学习机,至今回忆仍是余味不绝。那个时候不但用小霸王学习机勤备练习《魂斗罗》通关技巧,还与吃蘑菇的小玛利结下了深厚的情缘;既然是学习机,当然不能只玩游戏了,所以那时还练就了对现在影响巨大的五笔输入法,回想那时对着家里的黑白电视机敲着坚硬的键盘……
做为一个五笔爱好者,当然要多使用几款五笔输入法来寻找一款适合自己的输入法了,从最早的王码五笔86版到极品五笔,然后再到极点五笔,中间还因为尝鲜试用了一把刚推出时的搜狗五笔,最终还是拜倒在极点五笔的石榴裙下。
做为一个非商业性质的输入法(就我所了解的),极点五笔已经做到足够的精彩,当然也许因为缺乏商业因素而导致市场的推广一直不温不火的,不过这些对于一个真正的五笔爱好者来说都不重要,重要的是极点五笔值得大家的喜爱。
虽然极点五笔存在已经蛮久了,最新的版本已经到了7.0了,但网上的皮肤却不多,而且大多有些花俏,所以抽了个时间做了个简洁的皮肤,送给跟我一样的五笔爱好者们,也算是为极点五笔献一点点礼了。
皮肤的字体以微软雅黑为主,但由于状态栏那里无法指定字体,所以状态栏里显示的字体为宋体,一个瑕疵。
另因为之前试用放出的极点五笔7.0测试版,造成跟WP的冲突,留言一直无法成功,所以又回到了6.5版,这是目前为止使用最为稳定的版本了,此版皮肤也是基于此版本的程序制作的,未在7.0的版本上测试过。
皮肤的安装是将解压出来的ProwerWhite文件夹放进极点五笔的安装目录下的skin文件夹,然后在极点五笔的设置里选择皮肤即可。
点此下载:极点五笔皮肤简洁版
简洁为上:Prower V3正式登场

正式启用Prower V2这个主题是在2008年7月9号,距今已有一年多了,使用的过程中一直很顺,从发布起基本就没有做大的调整,除了中间调整过一次RSS订阅样式。但是这个主题使用了满多的图片以及插件,而且在架构方面也有一些的不足,所以决定重新做一个更简洁不使用图片的主题。
这个决定做了很久,久到我都忘记了是从什么时候下的决定,也因为一直感觉对V2这个主题还比较满意,所以也一直未曾去实施这个决定。近期终于下定决心开始实施这个决定了,其实是因为家里断网一个月了,没有网络的时候能更安下心来做东西。
所以,Prover V3就这样诞生了!
相较于V2版,这个版本除了RSS订阅图标使用图片外,没有其他的图片,插件方面也只使用了Post_views一个,已经做到了相当的简洁了,甚至这唯一的插件也是可以不用的。
博客的导航将页面导航移置了右顶端,将日志分类做为主导航显示在日志上面。
页面的翻页使用原生的“上一页”与“下一页”,不再使用插件生成页码,因为博客的内容是没有翻页的的需求的,如果需要看全部的文章可以到日志存档页,想看标签可以到标签云页。
日志的附属信息诸如日期、分类、标签等都移至左侧,中间部分是完整的正文,阅读时不受额外的干扰。
总之,这是一个很简洁的主题。
当然,新主题还在测试完善中,所以,暂不发布!
WordPress主题:Prower V3发布下载

这是Prower系列主题的第三版,与前两版相似的是依然是走的简洁风格路线,这一版的主题比前两版更简洁更快速,简洁到只在RSS订阅图标使用了一个图片,这也符合当初进行第三版设计的初衷,就是要做一个没有图片的主题,当然,现在看有一点点食言了,呵呵。
相较于Prower V1、V2版主题,V3版重写了代码结构,去掉了随主题自带的插件,更改了主题导航的位置,使整个主题更简洁更快速,无需任何设置安装上即可使用。
主题说明:
- 正文部分宽度为600px,所以日志中的图片宽带大小请勿超过600px;
- 侧边栏的宽度为250px,放置广告时宽度请勿超过250px;
- 导航暂不支持二级分类的显示;
- 日志存档请在后台新建页面然后使用archives模板;
- 标签页请在后台新建页面使用tags模板;
- 使用主题,尊重版权,保留链接是种美德!
常见使用问题:
- 如主题评论没有出现“回复”字样,请至WordPress管理后台–设置–评论设置,开启允许__层嵌套回复评论即可;
- 日志浏览统计数及侧边栏的热门日志使用的是WP-PostViews插件,请自行安装;
- 日志页的相关日志使用的是WordPress Related Posts插件,请自行安装;
点击下载:prowerV3
有些朋友使用主题后想要实现与我博客一样的效果,也就是有浏览统计数及相关日志插件的,所以特提供一份带插件的版本
点击下载:ProwerV3插件版(已更新)
有朋友反映说下载会出错,如果碰到无法下载的时候,请在链接处右键另存为,这样就不会有问题的。
所有去除主题作者链接的blogger请不要在此留言,如果都不能做到尊重我的劳动成果,那我没有必要为你解答疑惑!
使用中如主题出现问题,可至http://faq.wopus.org反馈使用中出现的问题,我会在那里统一解答。
精美网页收集站——Reeoo.com

因为手上有个空闲的域名——Reeoo.com,本着不浪费的原则,再加上一直以来想着做个收集精美网页的网站,为自己平时的寻找做些纪录,同时也方便其他有此需求的同学,于是就忽悠酋长同学给开了个空间,因为嫌国内空间要备案等麻烦事,所以就选择了国外的空间。
网站程序还是一如既往的选择了强大的WordPress,然后抽了点时间,写了个简洁简单的图片展示型的主题,于是网页收录站就这样上线了。
目前Reeoo收集的网页基本上以国外为主,当然并不是不收集国内的,只是国内的网页设计受制于很多因素,相较于国外的设计还是有很大的差距,所以多收录国外的网页设计以共勉。
收集的网页按颜色分类,方便分类查找,当然因为一个页面上不只是有一个颜色,所以颜色分类上还存在一定的可商榷的地方,于是还可以进入到内容页按标签里所描述的其它分类进行筛选。
这一切只希望可是提供更好的网页设计给相关的朋友。
除了直接上Reeoo.com获取我最新收集的页面外,还可以通过RSS来订阅:http://feeds.feedburner.com/reeoo。
正常情况下,我每天都会从我所发现的,所订阅的更新里面收集新的网页上传,持续更新,持续动力!
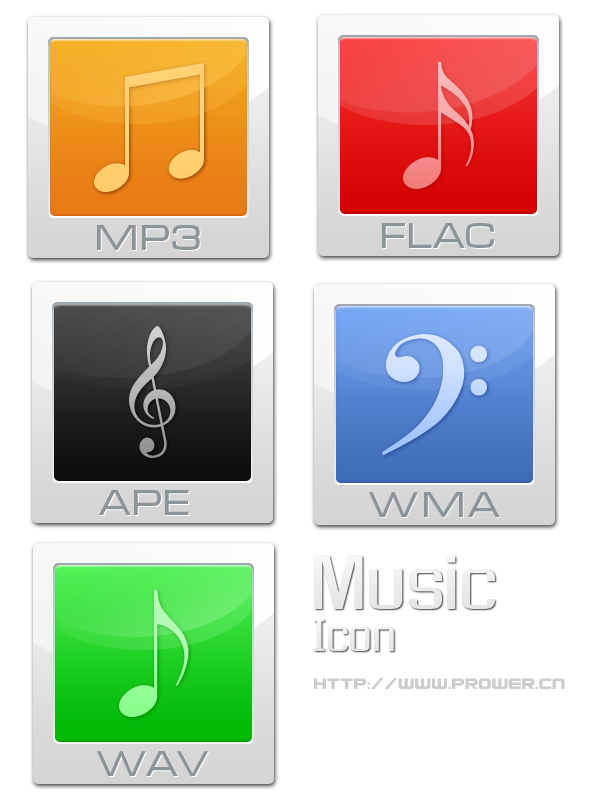
音乐图标练习
音乐图标练习
2009-12-26

话说看到别人制作的那些特别漂亮的图标时,总会心动的说要是自己也能制作出那样的图标来那该多好,但那技艺又岂是羡慕就可以羡慕来的,于是收起那心思慢慢的摸索着学习制作吧。
没有学过美术,影响还真是蛮大的,新手上路,各位海涵!欢迎报名做我师傅。

图片为PNG格式,可直接另存到本地。