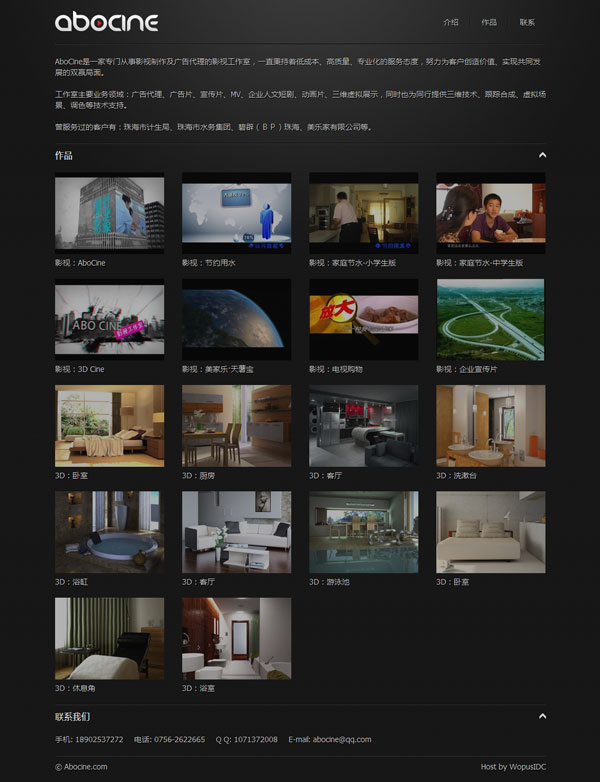
Abocine.com影视工作室
俗话说,出来混,迟早是要还的。
大学时有幸被选为班男篮队长,结果连续两年的校篮球联赛都没出过线,为此一直深受某大学死党的“指责”,因为当初就是他把我推上那个位置的,哈哈哈。于是在其的“指责”与“威逼”下,必须得还这份“人情债”。偿还的方式就是要帮他做一个工作室的网站。
大学死党这家伙,是一个定不下心来的人,毕业后跑过很多的地方,有一度还跟我一起住在南昌,每天下班后在球场打球,日子恍惚回到了大学生活。而此刻我在上海写这个日志,而他则正在从珠海往深圳的车上,生活总是在这样的分分合合中继续着。
大学时代,这家伙就一直沉迷于影视及3D中,显然我与他沉迷的是在不同的领域,现在我在这个据传是经常猝死的IT行业,而他则在他自己称黄昏产业的影视广告业,生活与工作的交叉越来越稀少…
因为工作室网站的内容不多,于是尝试了一下最近正流行的单页面设计:

影视广告制作联系我,或者在联系他的时候报我名,有优惠价啊,哈哈哈
阿宝工作室:http://abocine.com
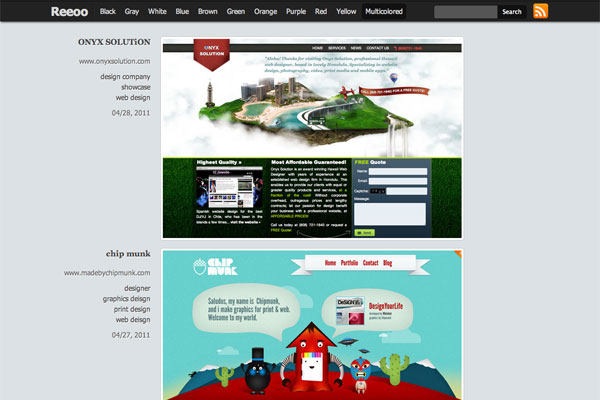
Reeoo.com主题发布
话说Reeoo.com这个博客骗倒了很多人,从它上线起就一直被认为是一个国外的爱好者弄的,其实这是我平时自己用来收藏页面用的博客而已,目前为止收集的页面即将过千!很早前就说过要发布这个主题,但“忙”总是懒惰最好的借口,于是就一直拖到现在,之前QQ上有好几个人会隔一段时间就问这个主题发布没,问到现在已经没人过问了,哈哈哈。
这是一个很简单的图片主题,因为是为了自己收集网页用的,所以去除了多余的内容,也不带评论,如果有需要其他功能的话,请自行添加。
Reeoo.com主题使用说明:
1、下载主题压缩包,请解压后通过FTP将reeoo文件夹上传至博客的wp-content/themes目录内,然后在WP后台主题处启用该主题;
2、主题必须安装的插件:Pagebar2、WordPress Related Posts,为了更好的优化博客,建议安装插件:Google XML Sitemaps、Search Tages、WP Super Cache、All in one SEO Pack;
3、主题支持WP3.0的自定义导航,在主题 – 菜单处可设置;
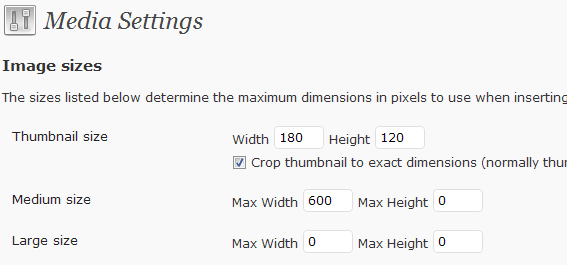
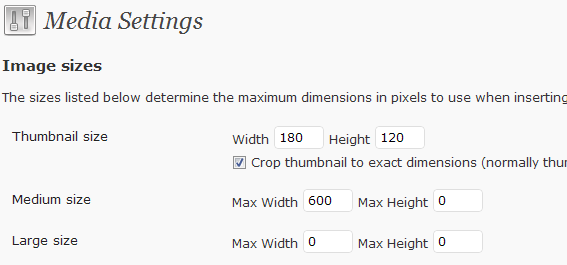
4、在WP后台设置 – 媒体处,设置缩略图大小为180*120,中等或是大尺寸的最大宽设为600,高可不限,这样的设置是为了当上传图片大小超出固定宽度后会自动裁剪尺寸;

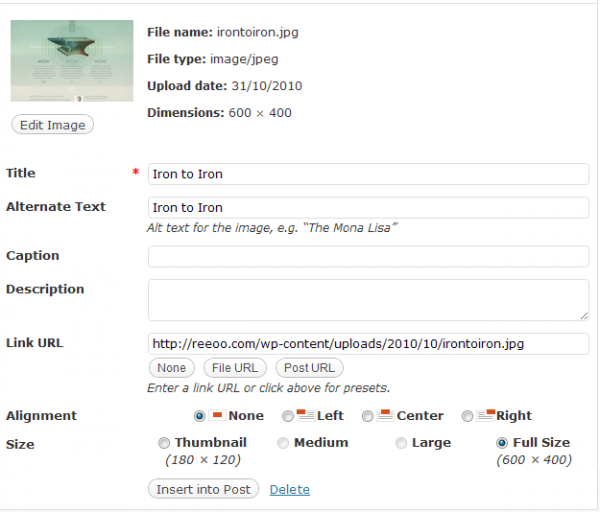
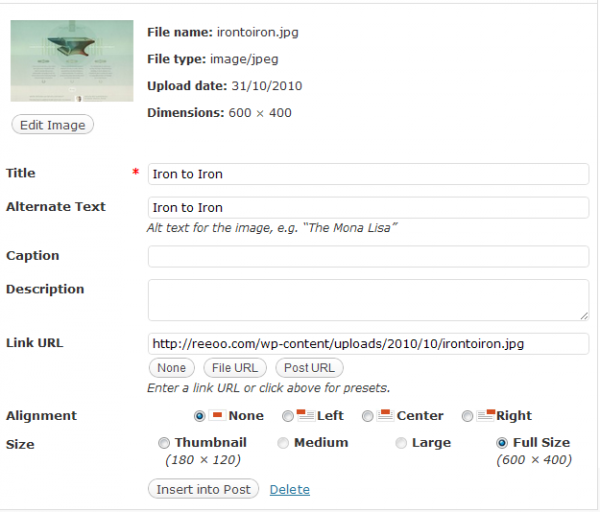
5、发布新日志上传图片时,建议填写Title和Alt,方便搜索引擎索引你发布的图片,然后复制图片链接出来,并填上你想要给图片添加的链接;

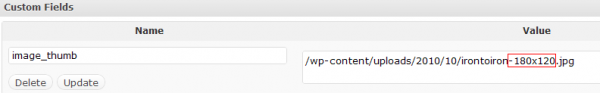
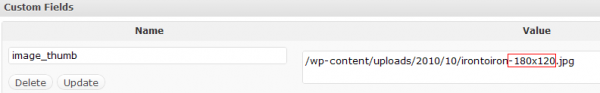
6、在自定义栏目中的名称中添加“image_thumb”,并在后面的值中粘贴中刚复制出来的图片链接,因为前面设置过媒体的尺寸大小,上传的时候会自动生成设置好的尺寸的缩略图,所以只需要在图片名称后面添加“-180×120”,即是需要使用到的缩略图,建议在填写图片地址时却掉网站的域名部分,因为这里是自定义内容,去掉网站域名部分避免以后转换域名时图片链接出错;

7、在WordPress Related Posts(相关日志)的设置里启用缩略图,设置获取自定义字段“image_thumb”;
8、主题侧边栏支持小工具,请自行添加设置,侧边栏的宽度为125px,内容页的中间栏的宽度为200px,也就是说这两处分别支持宽度为125px和200px的广告,内容页中间栏的广告请自行替换single.php里的广告代码,当然如果你把这个位置留给我的广告来展示,那就更完美了,呵呵;
9、首页底部的介绍文字,请自行在index.php文件里修改,如果是使用编辑器修改的话,请注意文件保存的格式是UTF-8,推荐直接在WP管理后的主题 – 编辑里修改;
10、请自行更换images文件夹中的404图片;
11、主题使用中有问题,可在faq.wopus.org中提交问题,我会尽量的回答;
2010.11.04更新外部链接的修改方法:
找到主题包里的 index.php 文件,找到以下代码:
<a href=”<?php the_permalink() ?>”><?php the_title(); ?></a>
修改成:
<a href=”<?php $values = get_post_custom_values(“image_url”); echo $values[0]; ?>” target=”_blank”><?php the_title(); ?></a>
然后在日志的自定义字段中,新增“image_url”,在值里填入相应的网址即可,这样显示出来的标题就可以链接到外部任意的网址。
使用请保留链接,转载请注明出处,谢谢!
下载Reeoo.com主题:Reeoo
ReeooV2主题发布

距离reeoo的第一版主题出现已经有很长很长一段时间了,距离reeoo第一版主题发布也有很长一段时间了,该更新一下主题了,修正一下第一版主题中出现的问题,比如图小不利于观看,比如为了增加PV特意将流量引向内页等。
这么多不人道的设计必须消灭它,当然ReeooV2版的主题也有更不“人道”的地方,那就是不再支持IE6,或者在IE6下是能正常显示的,当然我没有去测试过,推荐使用Chrome、Firefox、Safari等“现代”浏览器,感受更好一些的视觉效果。
使用中还需要注意博客标题的长度,以及自定义菜单的长度等,以免造成显示错位,同时请注意,主题不支持二级菜单!
ReeooV2主题使用说明:
1、下载主题压缩包,请解压后通过FTP将reeoov2文件夹上传至博客的wp-content/themes目录内,然后在WP后台主题处启用该主题;
2、主题必须安装的插件:WordPress Related Posts,为了更好的优化博客,建议安装插件:Google XML Sitemaps、Search Tages、WP Super Cache、All in one SEO Pack;
3、主题支持WP3.0的自定义导航,在主题 – 菜单处可设置,设置的菜单名要为“header-menu”;
4、在WP后台设置 – 媒体处,设置缩略图大小为180*120,中等或是大尺寸的最大宽设为600,高可不限,这样的设置是为了当上传图片大小超出固定宽度后会自动裁剪尺寸;

5、发布新日志上传图片时,建议填写Title和Alt,方便搜索引擎索引你发布的图片,然后复制图片链接出来,并填上你想要给图片添加的链接;

6、在自定义栏目中的名称中添加“image_thumb”,并在后面的值中粘贴中刚复制出来的图片链接,因为前面设置过媒体的尺寸大小,上传的时候会自动生成设置好的尺寸的缩略图,所以只需要在图片名称后面添加“-180×120”,即是需要使用到的缩略图,建议在填写图片地址时却掉网站的域名部分,因为这里是自定义内容,去掉网站域名部分避免以后转换域名时图片链接出错;

7、在WordPress Related Posts(相关日志)的设置里启用缩略图,设置获取自定义字段“image_thumb”;
8、左侧标题下的网址可使用自定义栏目中的“image_url”调用出来;
9、主题侧边栏支持小工具,请自行添加设置,侧边栏的宽度为125px;
10、博客底部的介绍文字,请自行在footer.php文件里修改,如果是使用编辑器修改的话,请注意文件保存的格式是UTF-8,推荐直接在WP管理后的主题 – 编辑里修改;
11、请自行更换images文件夹中的404图片;
12、为了更好的对主题的问题进行归类,在主题使用中出现的所有问题,请在Wopus问答中提交问题,附上标签“reeoo”或是”reeoov2″之类的,我会尽量的回答。本文评论不接受任何问题咨询;
ReeooV2主题下载:ReeooV2
预览地址:http://reeoo.com
使用请保留链接,转载请注明出处,谢谢!
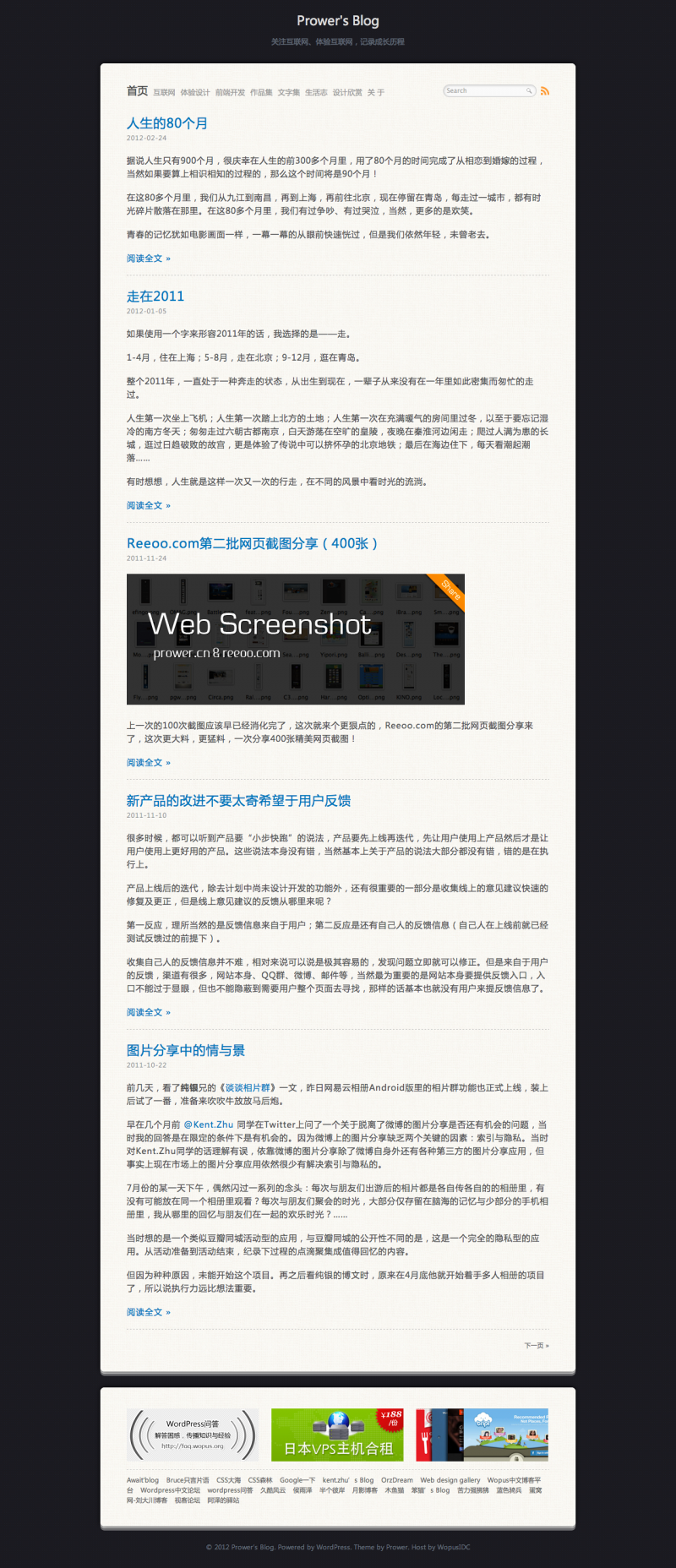
WordPress主题:Prower V4
距离上一次Prower V3版的发布,转眼已经快两年了,对于V3的简洁基本也比较满意,所以也一直在使用着,尽管Prower V4版早早就有了计划,但也一直没有付诸行动。
现在,它终于来了。

相较于Prower V3版主题,V4主题更加的简洁,但功能也更加强大,同时该主题将不再需要任何插件的支持!
主题支持的功能:
- 自定义菜单,且支持二级下拉菜单;
- 置顶文章区别显示;
- 缩略图,使用“特色图像”方式添加;(如何添加特色图像?)
- 侧边栏小工具,适合用首页、分类页、内容页三种不同的侧边栏;(如何添加小工具?)
- 内容页侧边栏显示同分类下的最新文章;
- 分类页侧边栏显示分类名称及描述;(分类描述添加修改)
- 评论嵌套回复;(如何开启评论的嵌套回复?)
基本上博客需要的功能都有了,原本还打算支持WordPress3.1版本之后的“文章类型”功能的,选用了“日志”及“相册”两个类型来支持,“日志”类型也就是可以看成是微博式的短内容发布,“相册”类型自然就不用说了。但考虑良久之后,还是去掉了这两个功能,希望写博客的人可以安心的写博客,微博式的内容就让微博去完成吧,至于相册内容正常的文章也可以发布。
主题的侧边栏及内容页分别嵌入了WordPress问答的广告,关于该主题使用中的任何问题也都在WordPress问答社区里进行解答,这么做是希望相同的问题能被更好的归类以及方便其他有需要的人。
主题只在WordPress3.2.1程序下测试,3.1的版本应该也没有问题。
浏览器兼容性只测试过IE7、IE8、IE9、Firefox、Chrome、Safari,基于WordPress3.2的管理后台已经不对IE6做兼容,所以主题也未曾在IE6下测试。当然,主题更好的视觉效果,阴影、圆角、渐变等这些在IE下是看不见的,推荐使用Chrome浏览器。
因为之前主题发布时,在分页处的名称写错了,导致显示上下页的文字反了,所以08-28号发布更新,可从下面下载已更新的,如果不愿下载更新的话,可参考这里(http://faq.wopus.org/question/1089/)自行修改文件即可。
下载请点击:ProwerV4
老规矩,不能保留底部链接的,不尊重我的劳动成果的人,请绕行,不欢迎你下载使用!
WordPress主题ProwerV5,回归简约
相较于V3版使用了近两年才发布V4版,最新的V5版本显然来得要快得多,在V4使用了近半年左右的时间后就诞生了,其实早在V4版发布的时候就想着要做一个更简单的主题,简单到没有那些复杂的功能,只给写博客的人准备。
当然,最近博客也是越写越少,要反思。
ProwerV5版主题使用简单的单栏样式,没有侧边栏,没有其它修饰之类的,只保留最基本的写博客功能。
- 不支持小工具调用;
- 不支持特色图像;
- 不支持二级菜单。
主题内容区宽度为800px,所以在使用时图片的宽度尽量不要超出800px,超出的部分将被截取掉。
主题集成了WP-PostViews插件的调用代码,需要显示浏览次数的直接安装好插件即可。如有需要其他插件的使用请另行安装。
主题使用了部分HTML5标签以及CSS3样式,请使用Chrome、Firefox、Safari或是IE9及以上的浏览器观看以获得更好的视觉效果,当然,使用IE8以及更老版本的IE不会影响正常的浏览。
主题底部的三个广告图片可自行更换或是删除:Prower V5主题底部的广告图片如何去掉或是修改?
老规矩,使用主题请保留主题底部链接,尊重劳动成果。可以使用本主题衍生或是修改成其他的主题,但也请保留底部的链接。有关主题使用中的任何问题,可在 http://faq.wopus.org 里进行提问,我会尽可能的回复每一个问题。
主题下载:prowerV5