Prower V1停止更新

怀着复杂的心情写下这个日志,Prower V1这个主题是我制作的第一款Wordpress主题,这款主题也伴随我走过许多的时光,在这段时间里我通过博客认识了很多的朋友,也在主题的不断改进中学习着新知识,这是我人生成长的一段时光,当然以后也将一直成长着。
当初制作Prower V1的时候,只是根据个人的喜好来制作的,并没有想到它会这么受朋友们的欢迎,再次感谢大家的使用。从最初自己的懵懂,到现在能为别人解决一些问题,随着对Wordpress这个优秀的博客平台的了解一点一点的深入,时间也快过去一年,在这一年里,Prower V1从发布开始总共经历了五个版本,每次版本的修改都是根据用户的反应来改善存在的BUG并且增加一些新功能,到最新的2008.10.11版,在功能上已经没有多少需要增加的了,BUG问题也基本上是解决完了,所以Prower V1是时候停止更新了。
当然,并不是说以后在Prower V1的使用过程中就不会出现错误,有很多很奇怪的问题会产生,这些问题也许是主题与插件造成的冲突,也许是其他的问题,这些事情总是很奇妙,比如说我在公司的电脑上装的IE8 Beta2浏览器的地址栏就不能粘贴网址,否则浏览器就会崩溃,比如说刚才一个叫“yangxl”的朋友给我留言说主题使用是不能居中,我用Firefox 3打开他的博客时发现是正常的,于是再用IE打开,发现的确是居左了,但当初修改主题的时候都是经过多款浏览器测试的,于是我又到我电脑上本地测试,发现在IE下竟然真的是居左,再看以前的各版本,竟然也全部出错,于是用IE去打开其他使用Prower V1的朋友的博客,又是正常的。
像这些问题总是那么的奇怪,让人摸不着头脑,基于这样的原因,Prower V1也是时候结束更新,因为时间久远,当初制作这个主题时的细节部分会被忘记,再更新下去很有可能会出现更多莫名其妙的问题。
当然,如果你在使用过程中有什么问题的话,仍然可以给我留言,我尽力为你解决。
所以,就让它静静的离去吧。
夜深了,睡吧。
新年贺礼:WordPress主题Prower V2发布

之前有一些朋友问过我现在所使用的主题能否如Prower V1版一样公开发布,但因为这个主题之前是答应帮朋友定制的,所以一直没有公布,今天与朋友商量过后,决定将其公布,算做是新年贺礼吧,祝大家新年快乐!
距离这个主题的发布,算算竟然已经有半年多的时间了,时间过得真是飞快的,经过这半年的使用,修正了一些原来存在的小问题,现在的版本基本上没有问题,所以选择现在发布也算是一个稳定版吧,省去不少因为小问题而升级的麻烦。
之前在Prower V1版公布的时候,一些人下载过去使用时直接去掉了主题作者的链接,后来还反过来问我关于主题使用中出现的情况,不好意思对这部分人我都不会做任何回答的,因为他们连最起码的尊重都不懂得,所以这个V2版我不希望那些不尊重别人劳动成果的人下载使用。每个人必须先学会尊重别人才会得到别人的尊重。
Prower V2主题安装说明:
1、上传主题文件夹prowerV2到你博客服务器的wp-contentthemes文件夹下;
2、本主题需要到Pagebar2、wp_addbookmarks、Post-Plugin Library、Random Posts、WordPress Related Posts、WP-PostViews六个插件,所需插件已经打包在Plugins文件夹里,只需要将该文件夹中的插件上传至你博客的wp-contentplugins文件夹中,然后在博客后台的插件栏目中启用这些插件即可,插件的调用代码已经集成到主题中;
3、鉴于Wordpress程序自身的搜索程序不是很理想,所以在这个ProwerV2版本中启用了GOOGLE搜索,如果你有GOOGLE的帐户,那么你可以自行添加GOOGLE搜索程序代码替换掉现在主题中的搜索代码,如果你没有GOOGLE帐户,那么你只需要把主题中的rsidebar.php文件里的GOOGLE搜索代码里的域名“http://www.prower.cn”替换为你自己博客的域名即可,这段搜索代码中有四个地方需要替换域名,当然这样搜索结果中的广告点击费用将被我赚了,哈哈!
4、与GOOGLE搜索同样的道理,RSS订阅图标也需要替换为你自己博客的订阅图片,主题中没有删除这些订阅图片只是为了做个示范,当然如果你的订阅地址是在Feedsky烧录的话,你也只需要将订阅代码中的“http://feed.prower.cn”替换为你博客的订阅地址即可以;
5、本主题支持Widgets,只是在添加Widgets时要把添加的栏目放置于“侧边栏2”下面,但如果这样的话,主题默认的侧边栏将被更换;
6、在后台编写日志的时候不需要在段落前空格,因为在CSS代码里已经加入了首段文字缩进的代码,如想自己手动空格的话,请将style.css文件里的.content p{…}属性中的“text-indent:28px;”删除即可,同时请删除 span.read{…}中的“margin-left:-28px;”;
7、日志页里的相关日志标题需要在启用WordPress Related Posts插件后在后台设置名称。
最关健的东西在这里啊,哈哈哈。
点击下载:Prower V2
—————插件说明分割线————–
很多朋友在留言中问到现在主题里的留言回复是怎么实现的,因为WP2.7已经有了留言回复的功能,但由于主题是在WP2.7之前制作完成的,所以没有加入这个功能,过段时间等空闲下来时抽个时间再把WP2.7新增加的功能集成到主题里去吧。现在的留言回复是“WP Thread Comment”插件实现的。
很多朋友说使用“WP Thread Comment”插件时样式调整不好,所以在这里贴出我的样式结构代码:
编辑评论的HTML:
<div class=”comment-childs” id=”comment-[ID]“><?php if(function_exists(“get_avatar”)) echo get_avatar( $comment, 32 ); ?> <strong>[author]</strong> 回复于:[moderation][date] [time][content]</div>编辑评论的CSS:
.editComment, .editableComment, .textComment{
display: inline;
}
.comment-childs{
border-top: 1px dashed #559CE7;
margin: 5px 2px 2px 4px;
padding: 4px 2px 2px 4px;
}
.chalt{
}
#newcomment{border:1px dashed #777;width:90%;}
#newcommentsubmit{color:#000;}
.adminreplycomment{
border:1px dashed #777;
width:99%;
margin:4px;
padding:4px;
}
.mvccls{color: #999;}
*如果复制以上代码而样式不能正常显示的话,请手动修改一下代码中的双引号以及“-”,因为可能复制的时候这些代码被转换成了中文的。
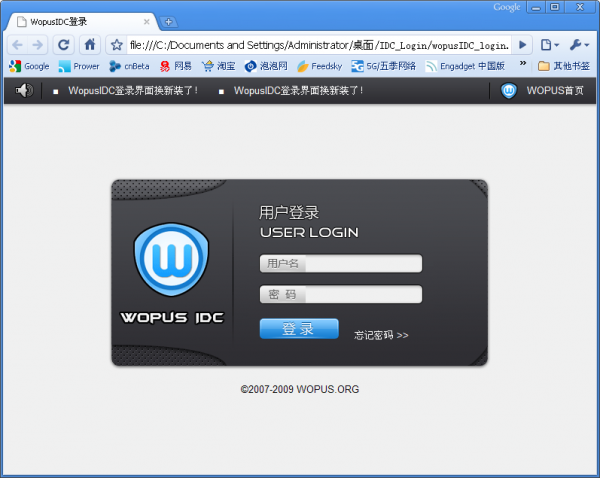
WopusIDC服务器登录界面设计
WopusIDC的国内服务器用的管理系统是DirectAdmin,这是一个功能强劲的虚拟主机在线管理系统,只是DA默认的登录界面有些过于简陋,所以抽时间美化了一下登录界面,如果时间充足的话,看有没有可能重新设计整个DA的操作界面。

WopusIDC新版设计

两个月前,Wopus中文博客平台新版上线,当时考虑的是整站的“合”,两个月过去了,现在开始考虑整站的“分”,WopusIDC是拆分的第一步,接下去还有其他频道将拆分出来,重构的不只是页面,还有架构,这是平台化的第一小步,以后还要走更多步。
伴随着新版WopusIDC的上线,Wopus今年的夏季博客主机促销活动也正式上线,同时Beta版的博客工具站也上线了,一切都在进行中,敬请期待更多精彩!


WordCamp China 2009 Beijing

我的第一个独立博客是在2007年底使用PJblog架设的,然后在2008年1月又重新使用wordpress架设这个博客,转眼写博已经将近满20个月了,在写博的这段日子里,博客鉴证了我的成长过程。相信对很多人来说,博客都是鉴证自己生活足迹的好伙伴!
从最初的访间流言,到官方的确认,WordCamp China 2009·Beijing聚会终于将在8月22日在北京清华科技园“阳光厅”举行,届时这里将聚集一批国内的Blogger们,海阔天空的吹牛抑或表情严肃的探讨……
无奈路途遥远,只能遥望了。
Wopus做为本次聚会活动的友情支持方,奉上专题一个,方便众Blogger们会前会后的交流,届时也将通过@wopus(需翻墙)进行Twitter版的现场直播,对于跟我一样去不了会场的人们,敬请期待。
