Reeoo移动版主题
移动设备多了,直接访问网页的机会也多了,而Reeoo.com做为一个纯图片的博客,网页版上略显饱满的布局方式显然不太适合移动端的浏览,于是准备做一版专门用来给移动设备访问的主题。
当然其实这并不是一个基于WordPress的真正完整的主题,这个主题其实是基于WPTouch插件的(所以要先在博客上安装WPTouch插件哟),但是由于使用的是免费版本的,所以不能自己另外新增主题,但直接拿默认主题进行修改也是可行的。
WPTouch插件默认的主题,功能比较完整也很强大,但Reeoo.com所使用到的WordPress功能是有限的,比如没有留言本没有侧边栏等,所以对WPTouch插件的默认主题进行了比较大的修改,包括去掉了一些比较基础的但Reeoo使用不到的功能,所以这是一个阉割版的主题,但我认为这个对于移动端的浏览已经够用了。
因为是删减版,所以以下功能不具有:
- 留言;
- 搜索;
由于WPTouch插件免费版本的功能限制,iPad访问时仍然是显示正常的网页版本,当然,我觉得iPad显示正常的网页版本也很正常。
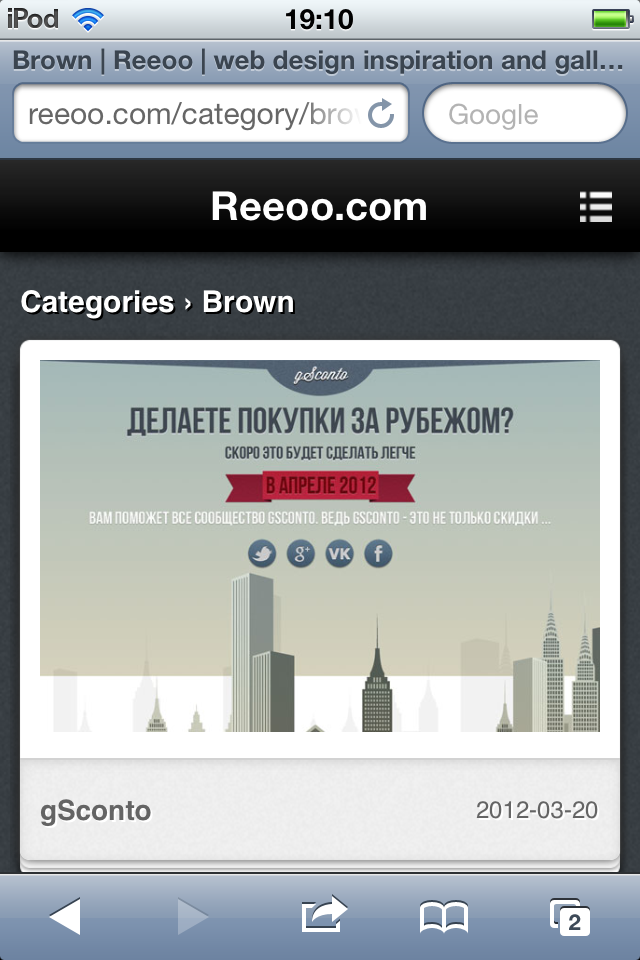
列表页样式,主题会自动获取文章内容里的第一张图片显示成为缩略图:

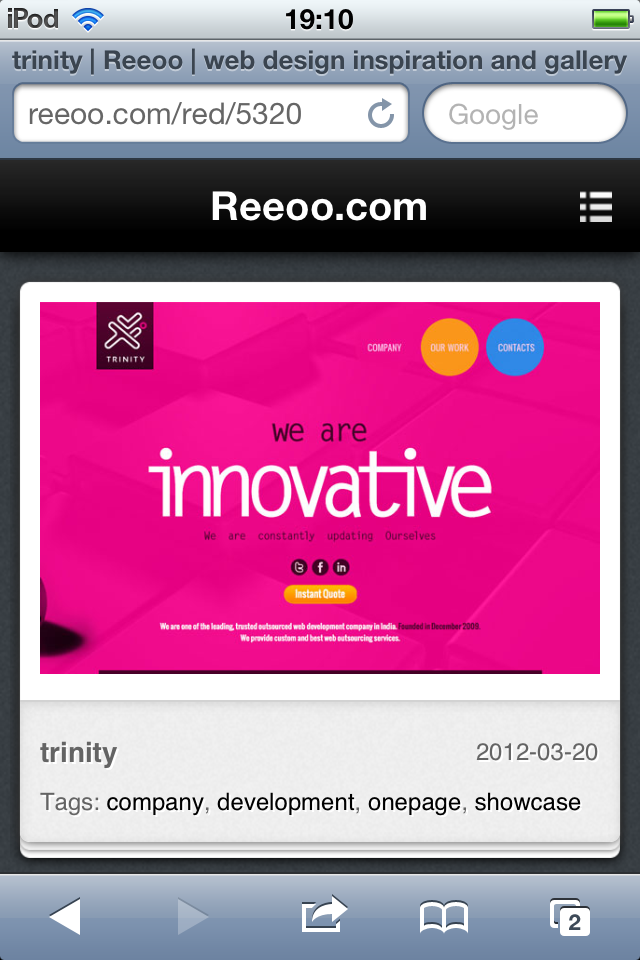
内容页与列表页变化不大,只是增加了标签这一项内容:

因为是针对Reeoo.com做的版本,并不具有全适用性,而且是功能删减版,WPTouch设置里的显示作者、显示分类等信息都无法使用,请“谨慎”下载使用:WPTouchThemes
安装方法:先安装WPTouch插件,然后下载修改版的WPTouchThemes主题文件,将解压出来的themes文件夹替换掉插件默认的themes文件夹,是直接替换整个themes文件夹哦。
注意:如果博客安装了pagebar插件,且使用自动插入的方式,请关闭自动插件的方式,而改为直接在原主题里代码插入的方式,否则会导致分页样式在移动端显示。
另外,Android上的浏览器貌似对CSS3的支持还不很完善,比如渐变、多重阴影等,所以浏览时时样式可能要差于iOS设备,当然我测试的是Android 2.3的版本,更新版本的没有测试过。
有关这个主题或是插件的使用设置问题,都可以在http://faq.wopus.org进行提问,我会尽量的回答。
图片主题ReeooV3发布
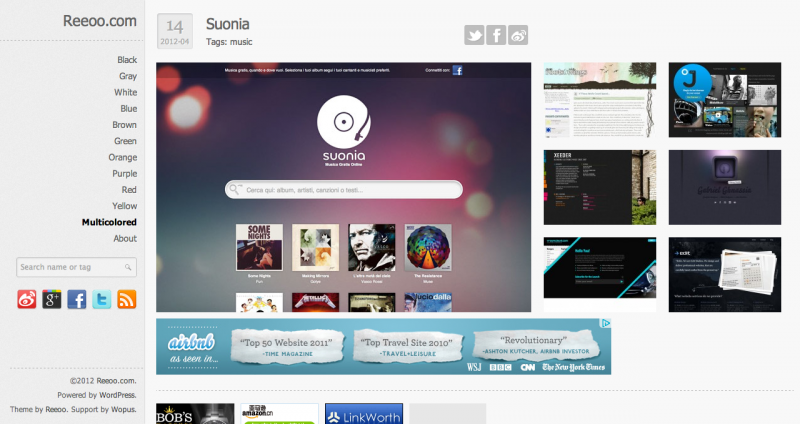
随着屏幕的分辨率越来越大,之前ReeooV2版的呈现方式已经有些浪费了,特别是1366×768的分辨率已经超越1024×768成为使用最广的屏幕分辨率,所以对Reeoo.com进行一次整体的改版。
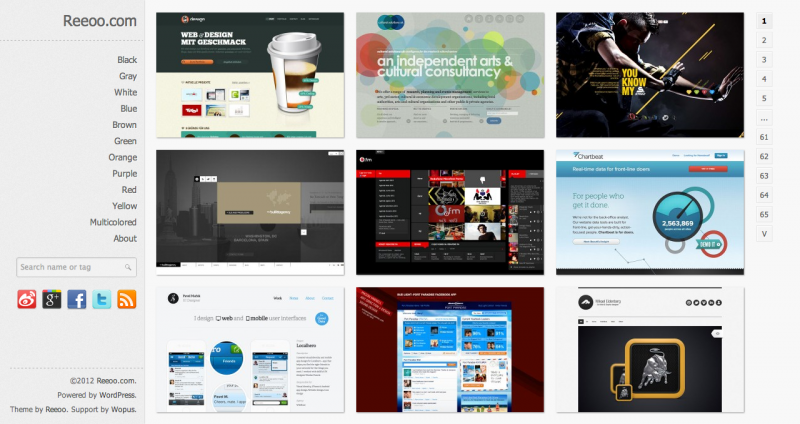
首页截图:

内容页截图:

ReeooV3版相较于ReeooV2版,除了版式呈现方面的改进之外,还有一些功能上的改进,主要功能点:
- 屏幕分辨率自适应,当然这个自适应只是根据分辨率来决定一行内容显示的多少;
- 支持自定义菜单;
- 支持小工具;
- 评论功能;
- 文章页显示6个随机文章;
- 自带AddThis的社会化分享(如何修改ReeooV3自带的AddThis社会化分享?);
- 自动获取文章第一个图片并使用timthumb.php函数来获取缩略图(如果对主题使用timthumb.php函数来获取缩略图有不同看法,或者主机不支持这个缩略图函数的方法,可以查看这个问题进行修改:如何更改ReeooV3主题的缩略图为特色图像方式?);
- 增加了Pagebar插件的CSS样式;
更多的功能需要你自己来体验。
推荐使用Pagebar插件来做分页,Pagebar的插件设置那里,开启自动插入即可,或者使用手动代码载入效果更好。同时推荐对于“上一页”以及“下一页”的内容设置使用“^”以及”V”来替代,然后“Leading text”处留空,形式更好看。
再配合之前的Reeoo移动版主题来使用,iOS、Android用户访问效果更佳。
主题支持最新版的WordPress程序,同时测试了IE7~IE10,基本没有问题,当然使用Chrome、Firefox等浏览器的最新版访问效果更好。
有任何关于ReeooV3主题的使用问题,欢迎在 WordPress问答 里以 ReeooV3 的标签进行提问,我会尽可能尽快的回答你,更多关于ReeooV3主题的使用帮助:http://faq.wopus.org/tag/reeooV3/ 。
几个可能会用到的问题解答:
老规矩,使用主题请保留底部主题链接,这是对劳动成果最起码的尊重!
非常抱歉,主题发布的时候出现了一个不应该有的错误,就是RSS地址写成了静态的reeoo.com的地址,请打开header.php文件:<link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="http://feeds.feedburner.com/reeoo"; />
把这里面的 href 的值修改成 <?php bloginfo(‘rss2_url’); ?><link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>" />
主题下载:ReeooV3
Wopus下载:ReeooV3
Rozv for Typecho
之前的Prower for WordPress系列主题,有很多款都有Typecho爱好者移植到Typecho平台,所以也就没有必要自己再来移植一遍了,这两天研究了一下Typecho的主题机制,索性设计制作一个全新的Typecho主题。
Typecho上的很多地方都承袭了WordPress的优良传统,主题机制上更是比较想像,所以从WordPress主题转Typecho主题并没有什么难度。当然,Typecho的函数封装还远没有WordPress的优雅,不过相信随着即将到来的Typecho新版本,这些都会相应的慢慢改善。

主题写好之后,主题名字还未定,本想继续沿用Prower for WordPress系列以及Reeoo for WordPress主题的版本命名习惯,但这样就不太容易区分不同的程序系统,所以决定以单个主题来命名,不再以系列主题命名。
第一款原生的for Typecho主题,决定命名为Rozv,理由是不久之前刚得到了rozv.com这个域名,所以就拿这个来命名吧。
Rozv只在Typecho 0.8这个版本的主题上测试过,其它更早的版本未测试。至于浏览器兼容性方面的话,当然是首推Chrome、Firefox、Safari等“先进”浏览器,当然IE9也是个好浏览器,IE8下样式也是正常的,IE6-IE7就有点不正常了,最主要的不正常是在底部的一个display:table 的布局结构,这个CSS样式不被IE6、IE7所识别,所以IE6-IE7就让它淘汰吧。
Typecho的主题机制相较于WordPress而言,最简便的应该是在系统级的主题设置上了,所以随手就给主题添加几个小功能设置,分别是LOGO图片、自定义RSS地址、自我介绍以及微博地址,这些都可以在“设置外观”里面进行相应的设置。
当然,Typecho的主题机制里,很少甚至不用考虑插件所带来的影响,以及各种小工具(Widget)之类的影响,这些相较于WordPress的主题来说,就简单多了。

相较于WordPress的日渐臃肿,Typecho的确是适合只用来写博客的同学。
最后,如果主题的使用过程中有任何不解或是需要帮助,可以在 http://faq.wopus.org 里以 rozv 的标签来进行提问,我会尽量的帮助你。
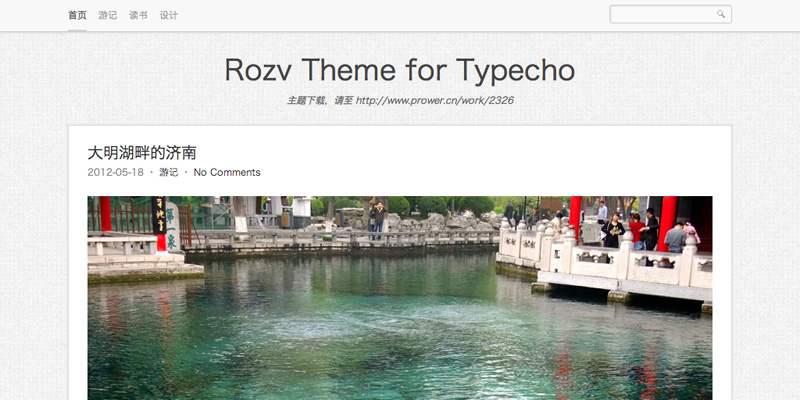
Rozv主题预览:http://typecho.prower.cn/
Rozv for Typecho主题下载:rozv
Reeoo的新LOGO以及最新设计

Reeoo之前的那个LOGO实在是上不了台面,所以网站上也一直没有放图形LOGO,都是直接写文字的,所以这次借着给 Reeoo.com 一些版面上的改动时,做了个新的图形LOGO,以配合新版式上线。
没想到啥好的创意,所以基本上也就没啥创意,也就是拿首字母R做的一个小小变形,带只略粗壮的画笔图形以示设计之意。
不过,Reeoo.com 上的内容可一点都不含糊,都是相当棒的网站设计,有各种颜色各种风格的页面设计,是设计师们或是爱好设计的同学们不可缺少的素材库哟。当然,别忘了向更多的人推荐 Reeoo.com ,美的设计是给所有人欣赏的。
Reeoo这次版式上的修改,主体结构仍然是延续ReeooV3主题的核心,只是对侧边栏的菜单做了进一步的简化,只保留了以颜色区分的菜单,同时对主体内容的头部以及底部做了一些小的调整,将原来位于左侧边栏里的内容分别移向这两处,另外增加了一个日志总数的显示。
Reeoo已经收录了一千七百多个网站的设计截图喽,这个数字还在持续的增长哟,当然这些网站的完整截图,我也一直有在博客里进行分享。
因为左侧边栏的菜单,是针对每个菜单进行单独定义的样式,不具备通用性,而且使用ReeooV3主题的博客基本上也没有几个是跟它一样以颜色分类做为菜单的,所以这个被我命名为ReeooV3.5的版本将是Reeoo.com独享,无法提供公开下载。
访问一下,查看最新效果:Reeoo

WordPress永久链接格式设为postname时导致页面显示错误的解决办法
在Bruce老师的细心指导下,修改了 Reeoo.com 的永久链接格式,从原来的 /%category%/%post_id% 的格式修改为 %postname% ,以便于url变得更有意义一些,当然这个前提是 Reeoo.com 所有的文章标题都是被收录的网站的名称,不需要另外再去重新编辑slug之类的。
以上两个不同的URL格式的差别,只有在文章页(single)才显示,分类页及其它页面基本都是一样的,所以无需做过多的修改,另外再安装 Dean’s Permalinks Migration 插件更是连301都不需要做。
安装这个插件后,会自动读取当前的URL格式,保存一下然后去修改永久链接格式,当访问旧地址时会自动301跳转到新地址。
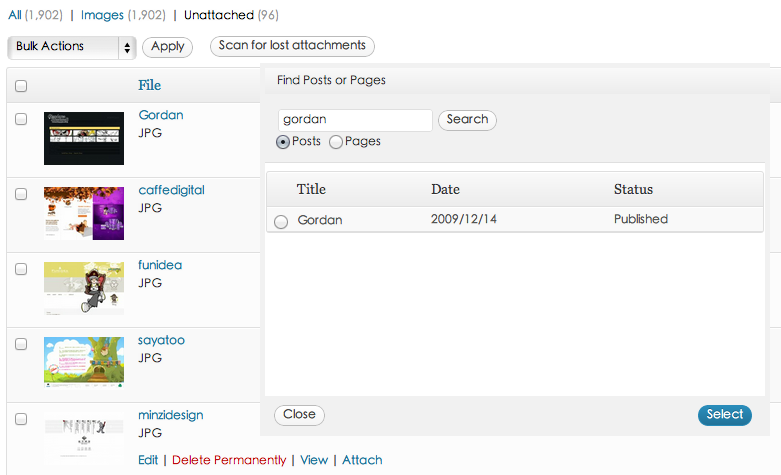
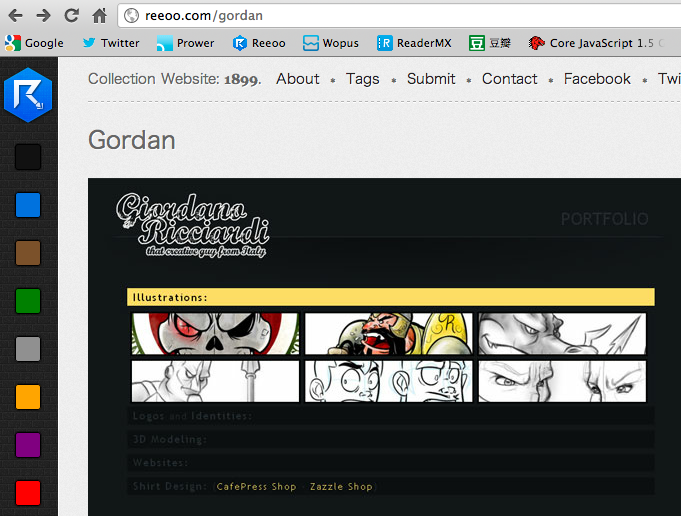
本以为一切都顺风顺水的,但当检查地址是否全部正确的时候,发现很多以前的老文章访问时,页面的内容结构会由读取 single.php 文件变成读取 page.php 文件,而访问附件的地址时则是正常的,但url不会跳转,注意看以下两个截图的地址栏:

进一步检查这些显示有错误的文章内容时,发现这些文章内容是完全正常的,随意添加一点内容再更新文章时,页面依然显示错误的。
于是又将文章内容里的图片删掉,重新添加一下图片,再保存时显示就正常了,基本上判定为图片上传的时候有问题。而出现错误的文章发布时间集中在2010年1月份之前,回想在最早开始给Reeoo添加内容时,因为嫌每个文章上传一次图片麻烦,所以有时会一下子上传一堆图片,然后写每个文章时直接复制HTML代码过去修改,以达到更快速简便的效果。
再加上最早的时候使用的是WordPress2.8的版本,之后经历过几次大版本升级,数据的升级可能不完善,于是就导致了这个问题的出现。
确定为图片上传的问题后,改为去检查媒体库,发现里面有接近200来张的图片是没有附属的,也即是在数据库里这些图片没有被指定附加在哪个文章里,于是只需要重新为这些图片指定附属的文章,问题完美解决。