Reeoo.com完整截图展示功能上线
Reeoo.com的大图功能正式上线了!这应该是Reeoo上线以来,最大的一次功能改进了。
因为之前网盘的不靠谱,停止了单独的网页完整截图打包分享,就寻思着怎么把这些完整的截图用一种更好的方法共享出来,那就是把大图跟每一个文章内容关联起来。当然这个其实是非常早之前就已经想做的功能,但由于完整截图的体积比较大,这对主机的带宽跟容量都是一种巨大考验,毕竟这只是一个个人的兴趣站,并非什么商业网站,可以投入很多的费用用于带宽种容量之类的。
现在网站上的600*400的尺寸截图除了整齐规则的原因之外,也有很大一部分就是因为带宽和容量的顾虑。
最近用了几天时间研究了七牛云存储的功能,其实说是研究,“码盲”不过就是研究七牛的提供的辅助工具怎么用而已。然后把硬盘里所有的网站截图大图都同步上传到了七牛上,所以才有了现在的大图分享功能。
在每个内容页面的图片右下角,都有一个完整截图的链接,需要时可以随时点击,显示出来的大图也可以自行另外存储到本地:

展开完整大图的效果:

Reeoo上的第一个文章的发布日期是2009.11.18,距离现在已经快满3年了,这3年里因为换电脑之类的原因,导致了最初的六百多张完整截图失踪了,所以现在网站上收录的2100多个网页截图,但实际的完整大图只有1500多张,所以如果查看到最开始的那600多个文章时,可能导致没有完整的截图显示。我会抽时间想办法慢慢补全它们的。
当然,现在这个完整截图的展示效果还不够完善,比如原图很长时,会因为屏幕的原因自动压缩得非常小,可能就需要另开窗口打开图片查看。这个还在想办法改善它。
快去体验体验吧!
关于Prower V5及Reeoo V3主题的修改
因为在Prower V5及Reeoo V3这两个主题里,使用了一些微的HTML5标签,但由于IE浏览的一些版本不支持HTML5的新标签,所以就在主题里引用了一个html5.js的文件,来保证IE浏览器的正常解析。
这个html5.js文件是直接引用了托管在Google Code上的文件,但是因为某些众所周知的原因,这个地址会间歇性的无法访问,就导致IE浏览器在加载这个文件时会遇阻,导致整个页面卡住,可能无法正常解析。
修改这个不算BUG的BUG的方法是,把这个html5.js文件下载到你本地,然后上传到到你自己网站空间里,上传到相应的主题文件夹里,然后再修改主题的header.php文件:
<!–-[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]–->修改成
<!--[if IE]> <script src="<?php bloginfo('template_directory'); ?>/html5.js"></script> <![endif]-->Prower V5及Reeoo V3两个主题同样的修改方法。或者你把这个html5.js上传到一个你自认为是稳定的地址,然后这个调用地址使用那个即可。
管理你的阅读
这里要推荐的是阅读应用——ReaderMX。
你是否也与我一样,经常在浏览Twitter、微博或是在QQ群里看到一些人推荐的一些好文章,但是又不能马上停下正在做的事情开始阅读这些文章呢?有时从一种状态切换到另一种状态是需要时间的,而阅读无疑是需要状态的。
于是,你就需要和我一样,对于接收到的值得阅读的文章先进行收藏,然后找一个时间慢慢的细品。在阅读这些文章的时候,你可能会发现有些内容会对你产生深远影响,从而值得反复的阅读,并且愿意将它们分享给你的朋友们。
有时,碎片化的信息里并不能提供多少有价值的内容,从而对内容的筛选也会成为一个困扰,而如果有朋友已经帮你筛选了一些值得阅读的内容,那无疑是很美好的事情。
收藏文章的方式有很多种,添加到浏览器书签也许是最常用的一种,但是我喜欢更直接的,犹如剪报一样直接将原文保存起来(虽然我没有做过剪报这事),这样只要提供保存内容服务的服务商没有关闭服务,那么就不用担心这些保存的内容会遗失,也不用担心原始网页突然无法访问,而可以随时随地的进行翻阅。
收藏的文章内容多了的时候,而其中又有一些是同一主题的内容;有时与朋友探讨问题,有一系列的文章需要与他进行分享;一篇巨长的文章,可能分成上中下三篇,或者是很多个小章节;……
这种时候,也许一个带分享功能的阅读清单会给你带来很大的便捷。
自从Google Reader取消了应用内的分享功能,而粗暴的改为在Google Plus里进行分享的时候,Google Reader的作用就少了一半。而从前订阅的那些博客们,已经或多或少的减低了写博客的频率,甚至是他们的博客都已经消失了。
也许,是时候给RSS阅读一些不一样的体验。
这一切,都值得期待,不是吗?
如果,你与我一样,那么你应该试试ReaderMX,虽然目前还不够完善,但未来也许可以管理你的阅读。

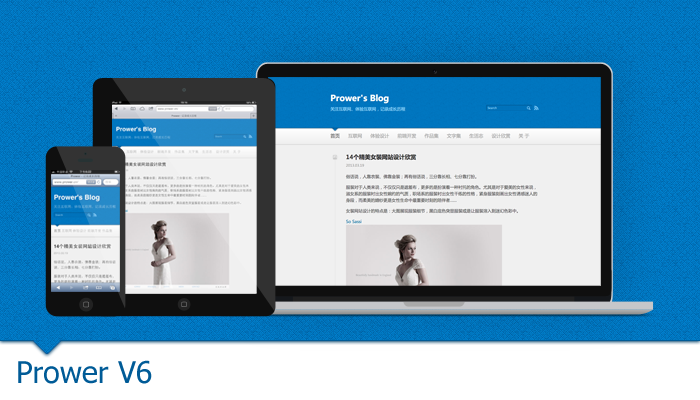
WordPress主题ProwerV6发布下载

距离Prower V5主题发布已经有一年多了,是时间更新一下新主题了。
使用非IE浏览器(包括IE内核的)或是IE9以上版本的浏览器进行访问,获得更好的浏览体验。
Prower V6版的新主题增加了WordPress的日志形式支持(主要是每个日志前的小ICON图标,可以在编写日志的时候设置形式类别,具体的形式表现还没做差异化处理),不过只做了一部分的:日志、相册、视频、音频,主要是这几个平时用得多。以及进行了简单的屏幕适配。其它部分与V5版本差不多,依然是简洁为主的一栏式,宽分辨率的屏幕下可以显示侧边栏。
对屏幕的适配原则是,在大屏上尽量多显示一些相关内容,而在小屏上则是以内容显示为主,这里大屏与小屏的区分,除了以PC、移动设备进行区分外,屏幕分辨率小于1280的都被我划分在小屏的行列里,而大于1280分辨率的屏幕则归划为大屏,也就是只有在大于1280分辨率的情况下,才会显示侧边栏内容,其它的屏幕上是不显示侧边栏内容的。
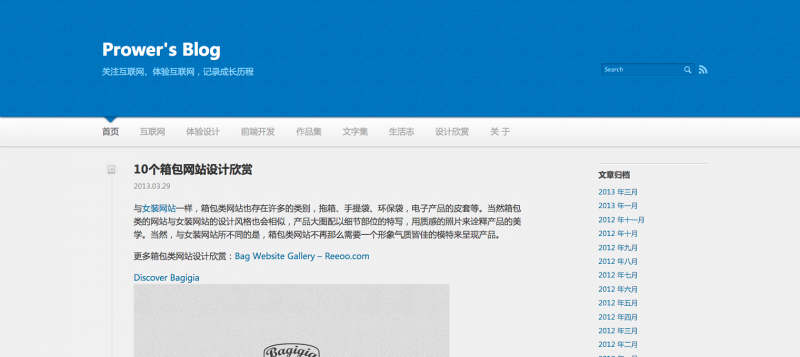
在大于1280的分辨率下,侧边栏内容显示,它是这样的:

在小于或等于1280分辨率的情况下,侧边栏被隐藏掉:

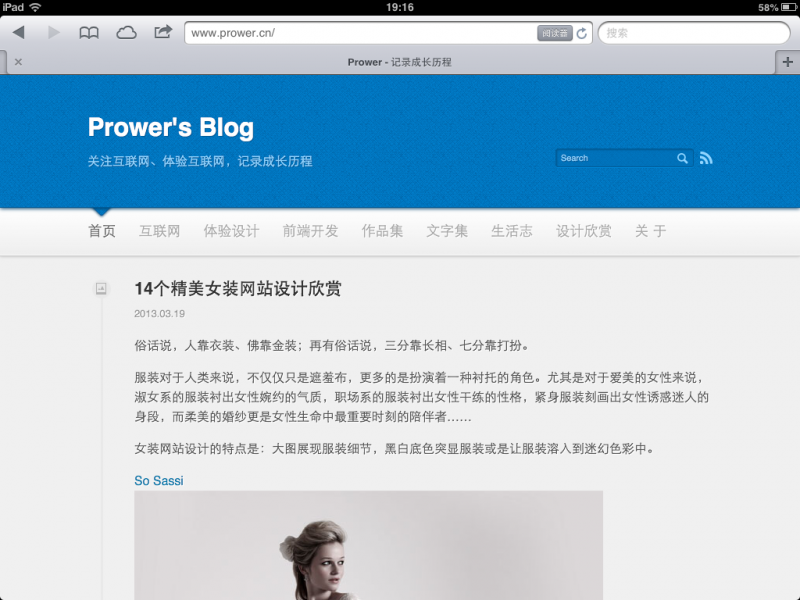
当然,iPad的横屏模式下,显示与小于1280的分辨率显示是一样的:

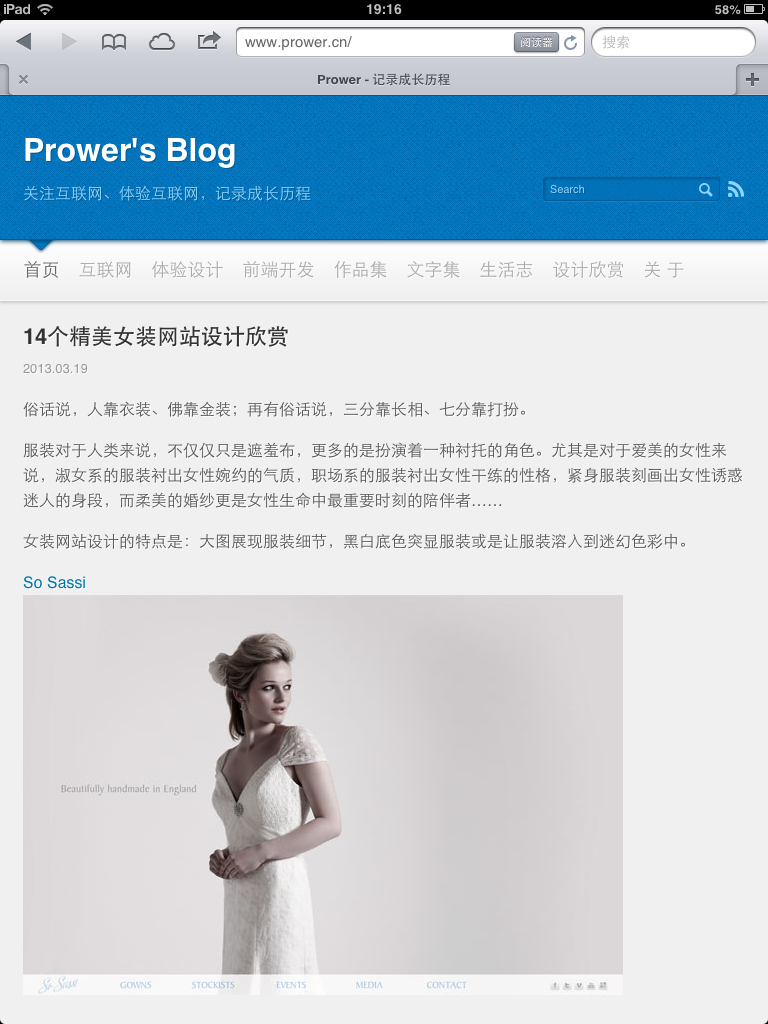
iPad的竖屏模式下,则使用了与iPhone一样的显示模式,除去了内容之外的那些辅衬元素:

iPhone下的显示,当然之前有朋友留言提醒说导航栏过多时,会被隐藏掉,这里修正了这个问题,当导航栏超出屏幕宽度时,是可以拖动导航栏以显示被隐藏掉的导航内容的:

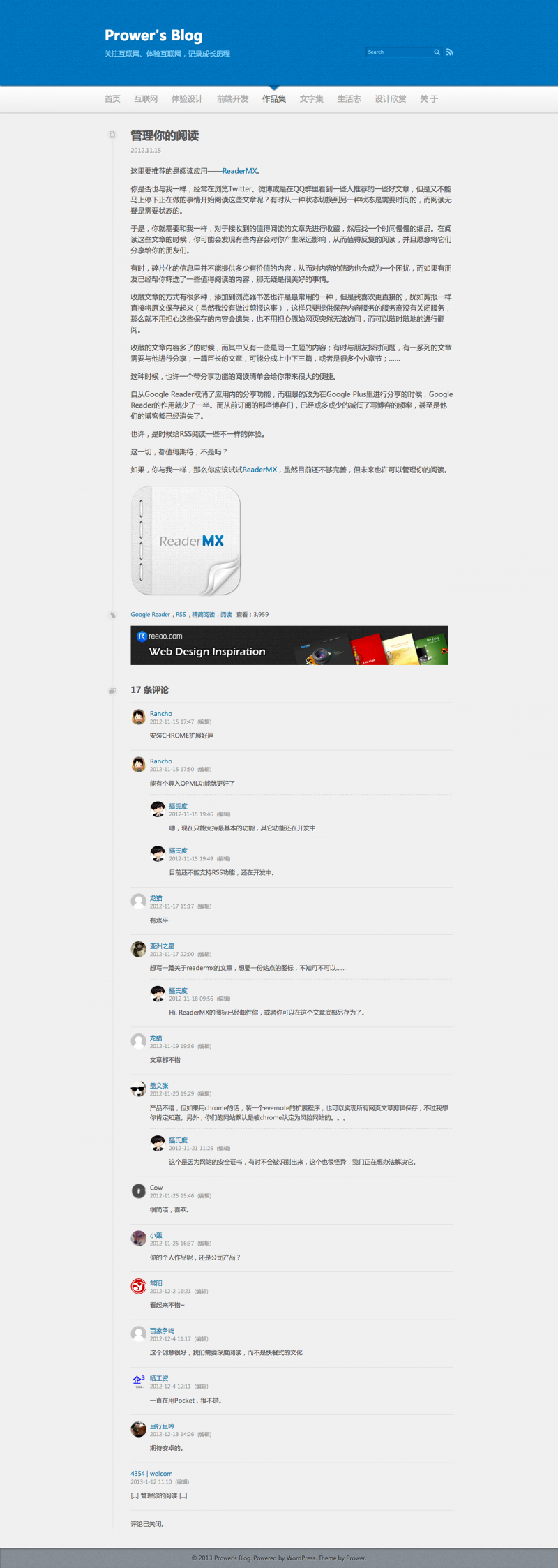
内容页全貌:

主题有两处广告,分别是在底部以及内容页中间一处,需要修改这两处广告的朋友请到主题的以下两处修改,删除代码或是替换为自己的广告都可以,当然我还是希望使用的朋友能尽量保留一下我的广告,算是对我的支持,广告中的内容都是我自己做的产品。
底部广告修改,footer.php文件,删除或是修改代码:
<div id=”sponsor”>
<a href=”http://reader.mx/?utm_source=prower&utm_medium=web&utm_campaign=banner” target=”_blank”><img src=”http://media.reeoo.com/readermx.jpg” width=”250″ height=”100″ alt=”ReaderMX” title=”ReaderMX”></a>
<a href=”http://faq.wopus.org” target=”_blank”><img src=”http://media.reeoo.com/faq_side.png” width=”250″ height=”100″ alt=”WordPress问答” title=”WordPress问答”></a>
<a href=”http://reeoo.com” target=”_blank”><img src=”http://media.reeoo.com/reeoo.jpg” width=”250″ height=”100″ alt=”精美网页设计欣赏” title=”精美网页设计欣赏”></a>
</div>
内容中间部分广告修改,single.php文件,删除或是修改代码:
<div><a title=”web design inspiraiton” href=”http://reeoo.com” target=”_blank”><img alt=”reeoo.com – web design inspiration” src=”http://media.reeoo.com/reeoo_728.jpg” width=”728″ height=”90″ /></a></div>
另外,如果还想修改主题的头部或是底部的背景图及底色的话,请至主题的images文件夹里替换相应图片及修改style.css里的相应颜色代码。
头部背景图(blue_bg.png),颜色代码为:
#header {background:#0067aa url(images/blue_bg.png) repeat; border-bottom:1px solid #005b97; box-shadow:0 1px 5px #003f68; width:100%; padding:5% 0; color:#90d5ff; text-shadow:1px 1px #005b97; z-index:1; position:relative;}
修改这里的background、border-bottom、box-shadow、color以及text-shadow的颜色值,分别是背景底色、下边框色、阴影颜色、文字颜色及文字阴影颜色
底部背景图为(gray_bg.png),颜色代码为:
#footer {background:#888f96 url(images/gray_bg.png) repeat; border-top:1px solid #fff; box-shadow:inset 0 2px 5px #555; font-size:0.8em; padding-bottom:1em; padding-top:1em; color:#292f34; text-shadow:1px 1px #adafb1;}
#footer a {color:#292f34;}同修改头部颜色一样,修改background、border-top、box-shadow、color及text-shadow的颜色值,另外再修改#footer a这里的链接文字颜色
请点击下载:ProwerV6主题
非常重要的,请在使用的过程中保留主题底部关于这个主题的链接,谢谢!
修改Prower V6主题为固定双栏版本
Prower V6主题使用了屏幕自适应的设计,当屏幕宽度小于或等于1280px时,隐藏侧边栏内容只显示单栏,如果屏幕宽度大于1280px的话,则显示带侧边栏的双栏版本。
最近陆续的有同学从微博上问我怎么固定显示双栏结构,在这里做一个统一的答复。
所有的修改,都是只在style.css这个样式表里:
1、删除以下样式代码:
@media only screen and (max-width:1280px) {
#sidebar {display:none;}
}
@media only screen and (min-width:1281px) {
#header_box,.nav,#content,#footer_box {width:80%; margin:0 auto; max-width:1150px;}
.page,#main {max-width:800px;}
#main {float:left;}
#sidebar {float:right; width:18%; max-width:250px;}
#sidebar .widget {display:block; width:100%; margin:0 0 1em; padding-bottom:1em; padding-top:1em;}
}
或是可以使用注释的方式(/**/),修改为
/*@media only screen and (max-width:1280px) {
#sidebar {display:none;}
}
@media only screen and (min-width:1281px) {
#header_box,.nav,#content,#footer_box {width:80%; margin:0 auto; max-width:1150px;}
.page,#main {max-width:800px;}
#main {float:left;}
#sidebar {float:right; width:18%; max-width:250px;}
#sidebar .widget {display:block; width:100%; margin:0 0 1em; padding-bottom:1em; padding-top:1em;}
}*/
2、修改以下代码
/*Sidebar*/
#sidebar {font-size:0.8em;}
#sidebar h2 {font-size:1.2em;}
#sidebar .widget {display:inline-table; vertical-align:top; width:30.3%; margin:3% 1.5%; padding-top:2%; border-top:1px solid #ccc; position:relative;}
为
/*Sidebar*/
#sidebar {float:right; width:18%; max-width:250px; font-size:0.8em;}
#sidebar h2 {font-size:1.2em;}
#sidebar .widget {display:block; border-top:1px solid #ccc; position:relative; width:100%; margin:0 0 1em; padding-bottom:1em; padding-top:1em;}
再修改代码
#header_box,.nav,#content,#footer_box {width:62.5%; margin:0 auto; max-width:800px;}
为
#header_box,.nav,#content,#footer_box {width:80%; margin:0 auto; max-width:1150px;}
.page,#main {max-width:800px;}
#main {float:left;}
OK!大功告成!