
距离reeoo的第一版主题出现已经有很长很长一段时间了,距离reeoo第一版主题发布也有很长一段时间了,该更新一下主题了,修正一下第一版主题中出现的问题,比如图小不利于观看,比如为了增加PV特意将流量引向内页等。
这么多不人道的设计必须消灭它,当然ReeooV2版的主题也有更不“人道”的地方,那就是不再支持IE6,或者在IE6下是能正常显示的,当然我没有去测试过,推荐使用Chrome、Firefox、Safari等“现代”浏览器,感受更好一些的视觉效果。
使用中还需要注意博客标题的长度,以及自定义菜单的长度等,以免造成显示错位,同时请注意,主题不支持二级菜单!
ReeooV2主题使用说明:
1、下载主题压缩包,请解压后通过FTP将reeoov2文件夹上传至博客的wp-content/themes目录内,然后在WP后台主题处启用该主题;
2、主题必须安装的插件:WordPress Related Posts,为了更好的优化博客,建议安装插件:Google XML Sitemaps、Search Tages、WP Super Cache、All in one SEO Pack;
3、主题支持WP3.0的自定义导航,在主题 – 菜单处可设置,设置的菜单名要为“header-menu”;
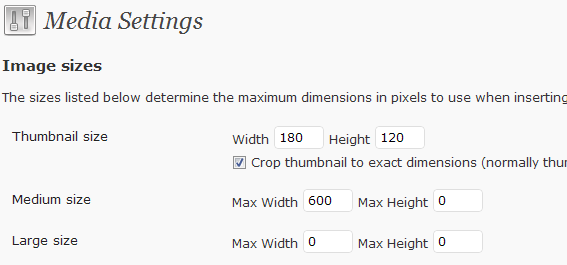
4、在WP后台设置 – 媒体处,设置缩略图大小为180*120,中等或是大尺寸的最大宽设为600,高可不限,这样的设置是为了当上传图片大小超出固定宽度后会自动裁剪尺寸;

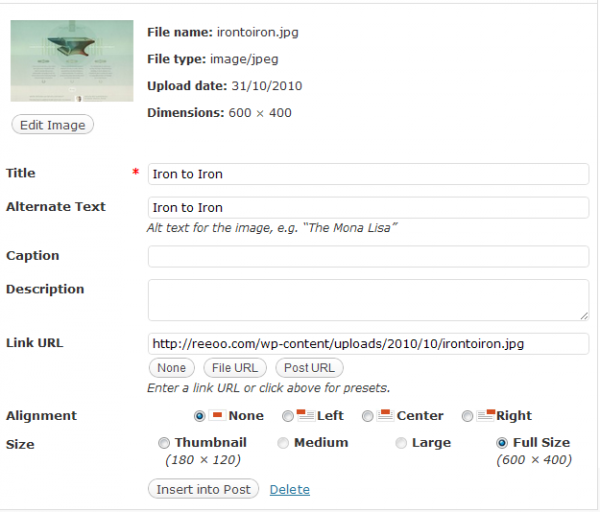
5、发布新日志上传图片时,建议填写Title和Alt,方便搜索引擎索引你发布的图片,然后复制图片链接出来,并填上你想要给图片添加的链接;

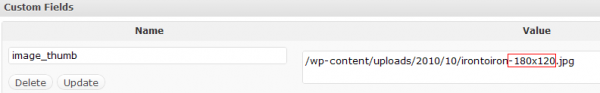
6、在自定义栏目中的名称中添加“image_thumb”,并在后面的值中粘贴中刚复制出来的图片链接,因为前面设置过媒体的尺寸大小,上传的时候会自动生成设置好的尺寸的缩略图,所以只需要在图片名称后面添加“-180×120”,即是需要使用到的缩略图,建议在填写图片地址时却掉网站的域名部分,因为这里是自定义内容,去掉网站域名部分避免以后转换域名时图片链接出错;

7、在WordPress Related Posts(相关日志)的设置里启用缩略图,设置获取自定义字段“image_thumb”;
8、左侧标题下的网址可使用自定义栏目中的“image_url”调用出来;
9、主题侧边栏支持小工具,请自行添加设置,侧边栏的宽度为125px;
10、博客底部的介绍文字,请自行在footer.php文件里修改,如果是使用编辑器修改的话,请注意文件保存的格式是UTF-8,推荐直接在WP管理后的主题 – 编辑里修改;
11、请自行更换images文件夹中的404图片;
12、为了更好的对主题的问题进行归类,在主题使用中出现的所有问题,请在Wopus问答中提交问题,附上标签“reeoo”或是”reeoov2″之类的,我会尽量的回答。本文评论不接受任何问题咨询;
ReeooV2主题下载:ReeooV2
预览地址:http://reeoo.com
使用请保留链接,转载请注明出处,谢谢!